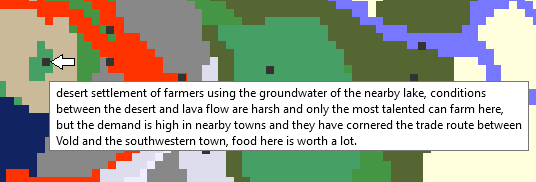
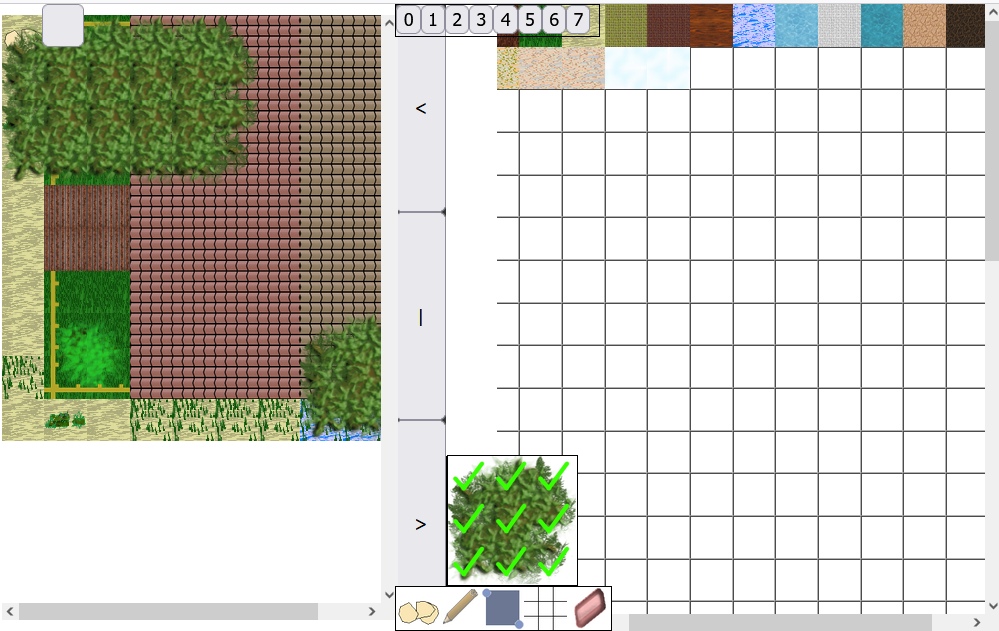
This is a collaborative world developer, the front end for our game’s planning process.
Here we can see the entire distribution of terrain to make sure everything makes sense.
By clicking any tile it takes us to another page with a variety of options; we can open the corresponding map in the map maker, change the terrain type and tileset, mark the map to be procedurally generated at playtime (which is the default) or to asynchronously append a note for all other developers to read.

CSS styles
<style>
body{width:1096px;height:1096px;}
#map{position:absolute;top:0px;left:0px;z-index:0;}
div.note{background:#333333;width:8px;height:8px;position:absolute;z-index:1;}
div.tile{display:inline-block;width:8px;height:8px;}
td.cell{width:8px;height:8px}
</style>PHP
<?php
$servername = "localhost";
$username = "****";
$password = "password";
$dbname = "roguelike";
$conn = new mysqli($servername, $username, $password, $dbname);
//Log in to the MYSQL database
$sql="SELECT * FROM terraintypes;";#request the terrain types fromthe database
$result = $conn->query($sql);
$terrains=[0];
$n=1;
while($row = $result->fetch_assoc()){
$terrains[$n]=$row;//Add each of the terrains from the mySQL query into the php array
$n++;
}
$cellwidth=8;
$cellheight=8;
$sql="SELECT * FROM overworldnotes;";
$result = $conn->query($sql);
$n=0;
$notes=[];
while ($row = $result->fetch_assoc()){
//iterate through the mySQL query and append each row
$notes[$n]=$row;
$n++;
//set the style variables for the position of the note
$xpos=intval($row["x"])*$cellwidth;//convert the x to an int and multiply by cellwidth
$ypos=intval($row["y"])*$cellheight;//convert the y to an int and multiply by cellheight
echo "<div class='note' style='left:".strval($xpos)."; top:".strval($ypos).";' title='". $row["text"]."'> </div><br>";
//add the note to the page, updating its style with the X & Y pos,
//The div title is set to the note text so mouseover reveals the note
//We already set the position and z-index in the stylesheet so the note is drawn above the map
$echo "<table id=map BORDER=0 CELLSPACING=0>";
for ($i=0;$i<128;$i++){
$sql = "SELECT * FROM overworldmaps WHERE y = ".$i." AND intunnel = 0;";
$result = $conn->query($sql);
//Get a mysql query of every overworld map other than tunnels
//The world map is made of 128x128 smaller maps
if ($result->num_rows > 0) {
//iterate through each row in the map
echo "<tr>";//add a row to the html table
while($row = $result->fetch_assoc()) {
//iterating through the mysql query append each map as a table cell with a link to the note editor with its position in the get variables, Set the cell color according to the terrain type.
echo "<a href='addnote.php?x=".$row["x"]."&y=".$row["y"]."'>"."<td class=cell bgcolor=\"#".$terrains[$row["terraintype"]]["hexcol"]."\"> </td></a>"; }
//close the row and linebreak
echo "</tr><br>";}
}
//close the table
echo "</table>";
//close the mysql connection
$conn->close();
?>

















0