Write code from templates with the push of a button
I have this system I like to use in Emacs for categorising and visualising custom hotkeys, when pressed these hotkeys run a corresponding macro, and inserts the expanded data into the current/last selected point in the editor.
This is my attempt to implement a similar user interface in vanilla Javascript. Personally I will be using it a lot on touchscreen tablets; since I don’t like programming on touch screen keyboards I wanted to ensure it supports not only hotkeys but also touch/mouse input.
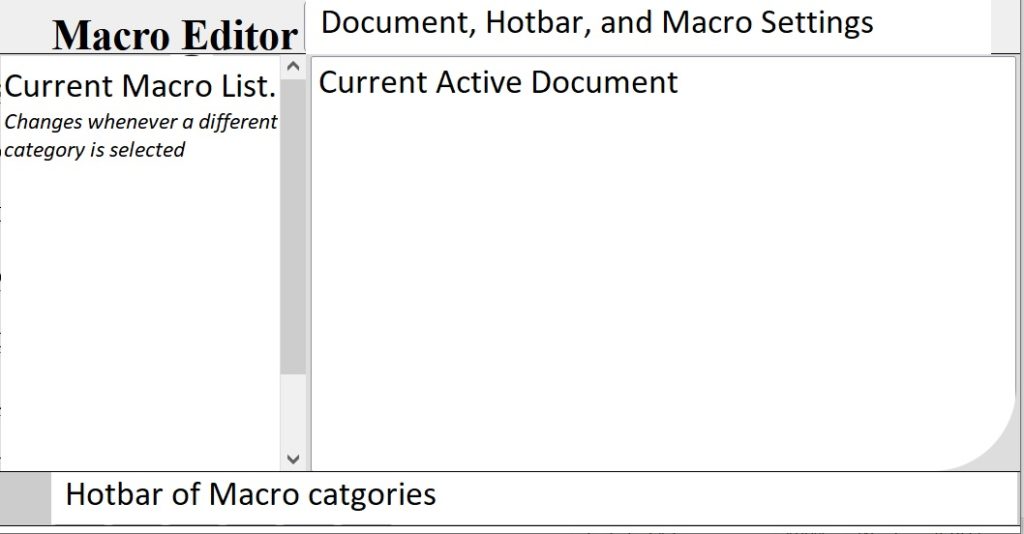
First I implemented the basic layout.
In Emacs the hotkey processing and functions are already present, I just use the `split-window-below and `split-window-horizontally functions separate windows for displaying the categories and active macros.
Obviously CSS is a much better fit for this part so it didn’t take very long to set up a superior version in terms of UI/UX.
With this project the main thing that still needs more developing are the macros themselves.
The simplest Macro takes the form of
function Macro(Name,Icon,Key,Arity,Function){
return [Name,Icon,Key,Arity,Function];
}
-The Macro will be represented with a caption and Icon, the caption contains the Name followed by the Key.
-The icon is the url of any <img> compatible image.
–Key is the desired hotkey //clashes among hotkeys are okay as long as the macros are in different categories.
–Arity is the number of arguments the user must define in order to run the macro,
–Function is any Javascript function that returns a string.

The initial macros are very simple, and only support text input via the javascript prompt function.
By clicking the macro button or the corresponding hotkey the `runMacro() method will be run.
The user will be queried for inputs until the desired number of arguments have been defined at which point the function will be run and the string it returns will appended to the text at the cursorpos.
If text is highlighted when a macro is run then the highlighted text will become the first variable/argument for the macro.
If the output contains the substring “{CURPOS}” it will not appear in the output, “{CURPOS}” represents the position the cursor will be moved to after the text is inserted.
Modifier Keys:
No Modifier: Characters typed will appear in the main editor, at the cursor position, whenever any macros are inserted the cursor will be placed at the point in the macro that says “{CURPOS}”, if “{CURPOS}” doesn’t appear as a substring in the text returned then the cursor will be placed to the right of the inputted macro
LToggle: If LToggle is set to True the cursor will remain on the left of any inserted text
RToggle: If RToggle is set to True the cursor will remain on the right of any inserted text. This is the default action for any macros which don’t contain the substring “{CURPOS}”.

Live Demo
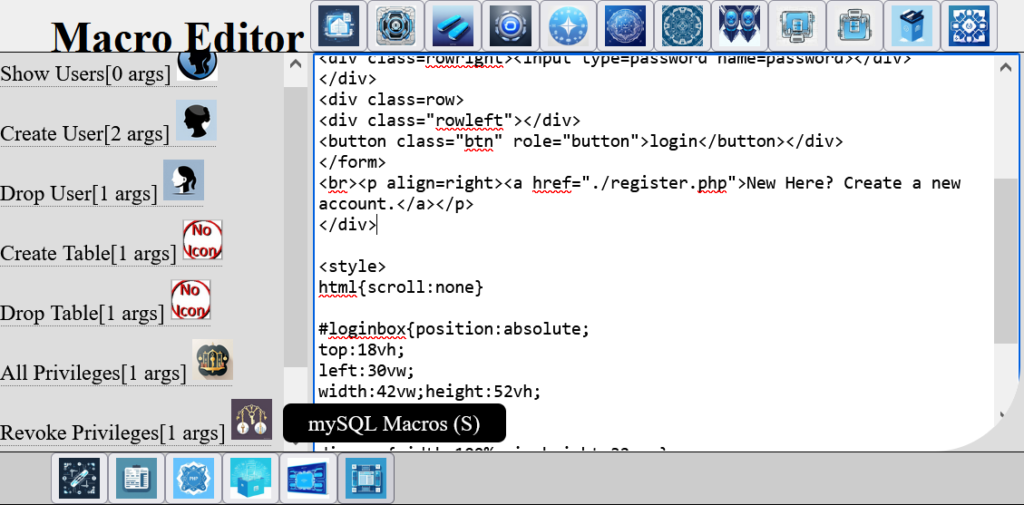
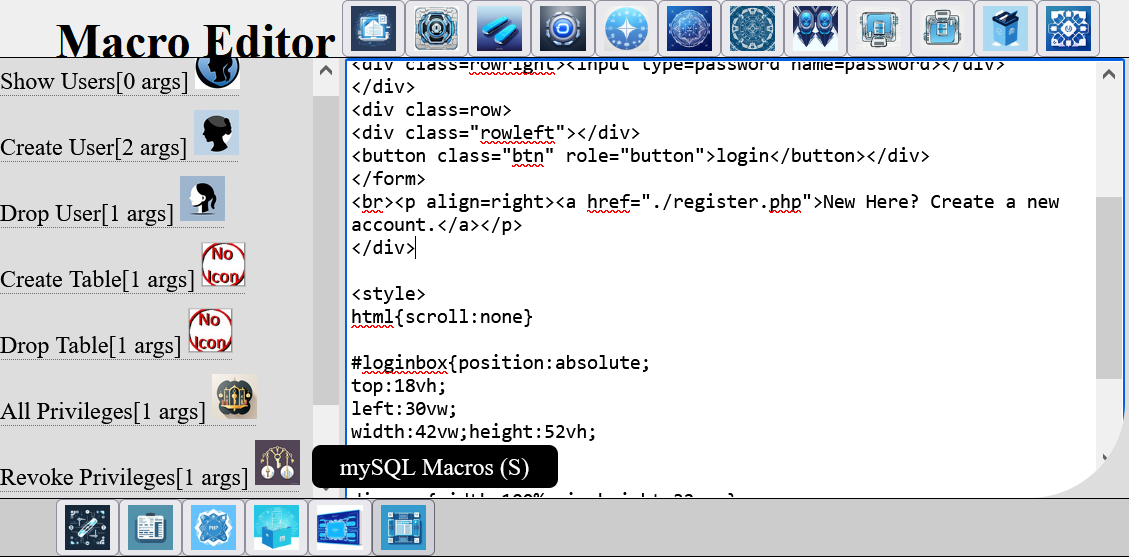
The current version can be found here: https://trogramming.com/MacroEditor/
At the moment the top menu doesn’t yet work, but it’s what I’ll be working on next.
The icons for New Document, Load Document, Save Document, aren’t really needed since you can just copy paste text in and out, because of this I’ve neglected to add the functionality, but maybe by the time you’re reading this it will be implemented.
The most important part will be to make Macro customization as user friendly as possible.
I intend to make it so users can export and import custom configurations so people can distribute macro packs tailored to specific tasks.
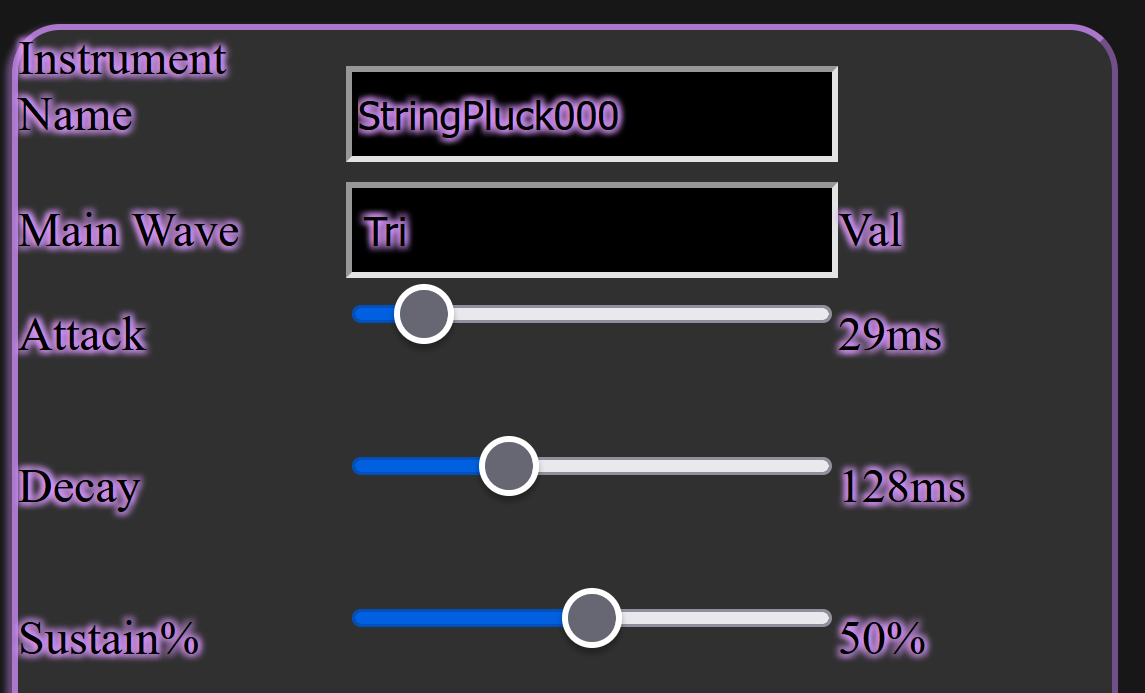
New Inputs:
I’ve been working on a more flexible and strictly typed alternative to javascript’s prompt method.
It’s working well and looks decent enough, I’ll be uploading it soon and linking it here.
Once I’m ready to implement a more flexible macro class I have all the UX/UI components premade and ready to deploy.
Update Log:
//I’ll put things here as I add new functionality.


















0