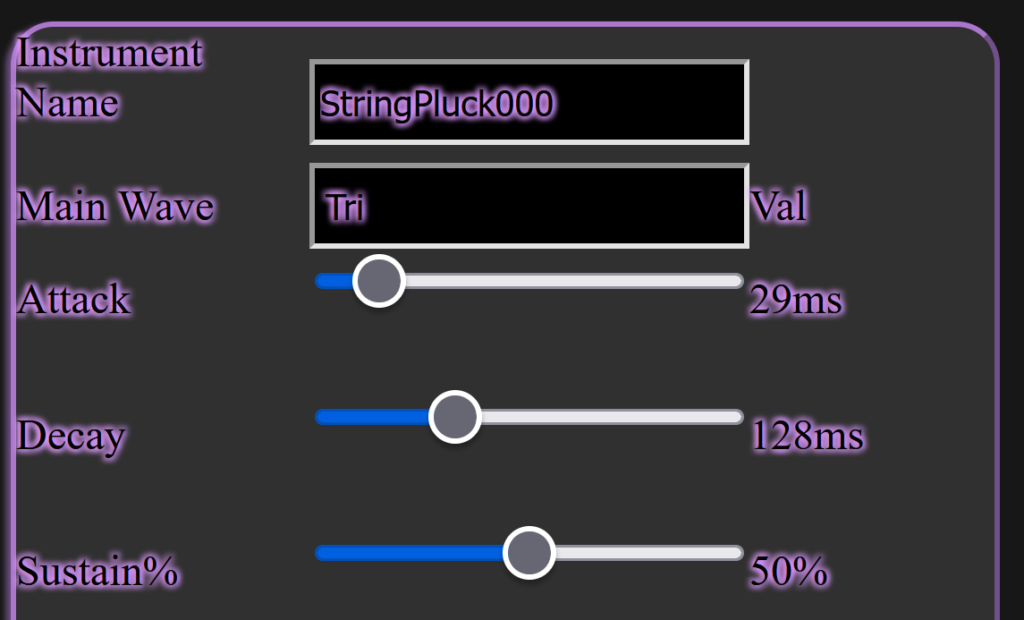
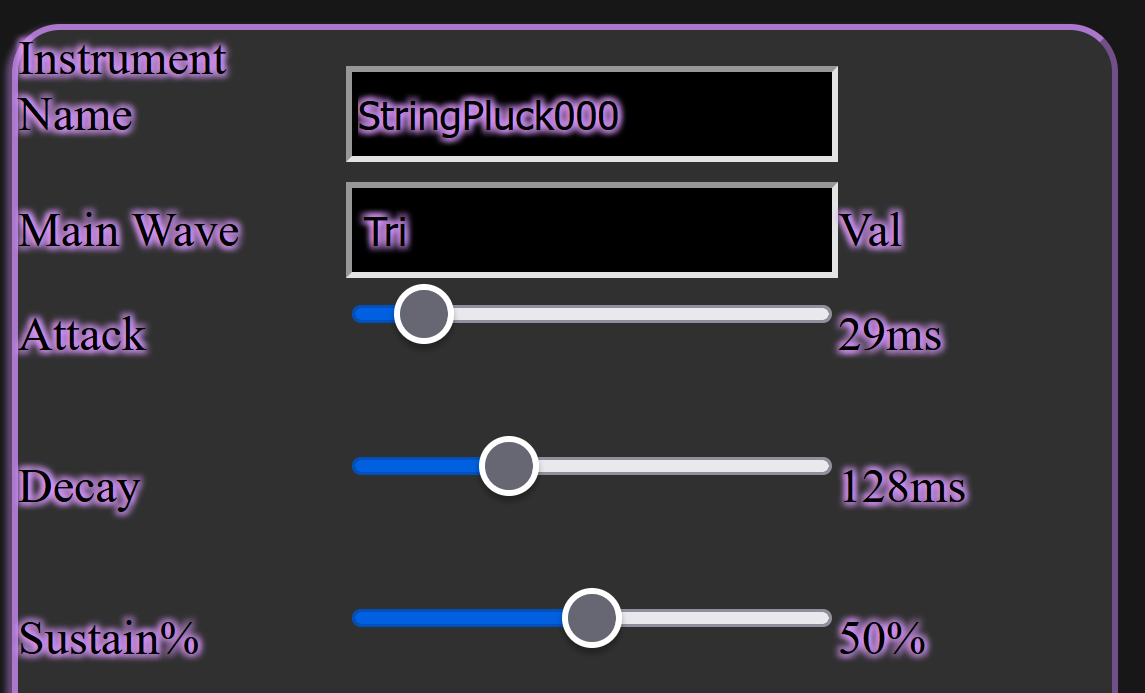
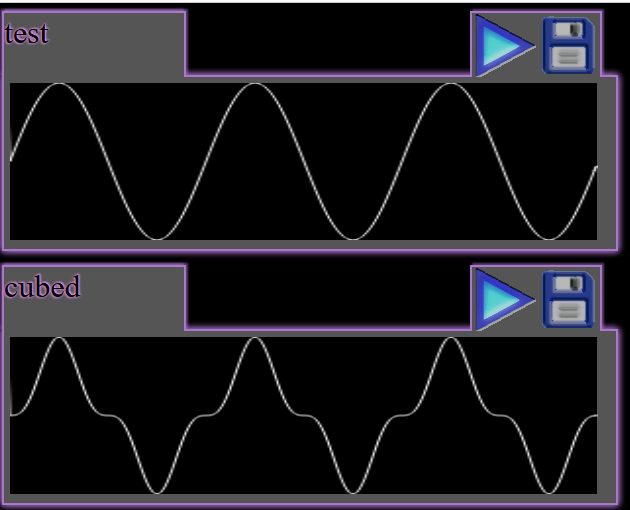
I needed a nice user interface to allow me to share some synthesisers and audio programming work.
The forms update dynamically and were originally designed to post directly to one or more Wave Display instances, however it obviously has many more applications.
Sliders can be set with a custom range and unit, and their associated label will update automatically onchange.
I will probably update this to a neater class oriented approach before it gets too unmanageable.
CSS
.FormOuter{
width:100%;
min-height:100%;
background:#5554;
border:2px #A7C solid;
padding:2%;
box-shadow:-2px -2px 6px #A7C8,
2px -2px 6px #A7C8,
-2px 2px 6px #A7C8,
2px 2px 6px #A7C8;
border-radius:16px;
}
.FormRowCaption{height:100%;width:30%;display:inline-block;color:#000;text-shadow:1px 1px 2px #D9F,-1px 1px 2px #D9F,1px -1px 2px #D9F,-1px -1px 2px #D9F;padding-left:16px;}
.FormRowInput{height:100%;width:40%;display:inline-block}
.FormRowRight{height:100%;width:27%;display:inline-block;color:#000;text-shadow:1px 1px 2px #D9F,-1px 1px 2px #D9F,1px -1px 2px #D9F,-1px -1px 2px #D9F;padding-left:16px;}
.FormRow{height:32px;width:100%;}
.FormInner{
background:#5556;
box-shadow:-2px 1px 2px #A7C8;
border:2px #A7C outset;
width:100%; height:100%;
border-radius:16px;
}
.TroInput{width:100%;height:100%;background:#000;color:#000;text-shadow:1px 1px 2px #D9F,-1px 1px 2px #D9F,1px -1px 2px #D9F,-1px -1px 2px #D9F;}
.TroSlider{width:100%;height:100%;color:#85C;}
.TroSelect{width:100%;height:100%;background:#000;color:#000;text-shadow:1px 1px 2px #D9F,-1px 1px 2px #D9F,1px -1px 2px #D9F,-1px -1px 2px #D9F;}Javascript
function addInput(Name,Caption,CSSclass,Default){
var s='<div class=FormRow><div class=FormRowCaption>'+Caption+'</div><div class=FormRowInput><input type=text name='+Name+'Input class="TroInput '+CSSclass+'" value='+Default+'></div></div><br>';
return s;
}
function updateslider(name,prefix,suffix){
if (prefix==undefined){prefix="";}
if (suffix==undefined){suffix="";}
document.getElementById(name+"Value").innerHTML=prefix+document.getElementsByName(name+"Slider")[0].value+suffix;
}
function addChoices(Name,Caption,CSSclass,Choices){
var s='<div class=FormRow><div class=FormRowCaption>'+Caption+'</div><div class=FormRowInput><select class="TroSelect '+CSSclass+'" name="'+Name+'Select">';
for (const element of Choices) {
s+='<option value="'+element+'">'+element+"</option>";
}
s+='</select></div><div class=FormRowRight id="'+Name+'Value">Val</div></div>'
return s;
}
function addSlider(Name,Caption,CSSclass,Minimum,Maximum,prefix,suffix){
if (prefix==undefined){prefix="";}
if (suffix==undefined){suffix="";}
var mid=(Maximum+Minimum)/2;
var s='<div class=FormRow><div class=FormRowCaption>'+Caption+'</div><div class=FormRowInput><input type="range" min="'+Minimum+'" max="'+Maximum+'" value="'+mid+'" class="slider" oninput="updateslider(\''+Name+'\',\''+prefix+'\',\''+suffix+'\')" name="'+Name+'Slider"></div><div class=FormRowRight id="'+Name+'Value">'+prefix+mid+suffix+'</div></div><br>';
return s;
}
function trogrammingForm(Contents){
var s="<div class=FormOuter><div class=FormInner>"+Contents+"</div></div>";
return s;
}Usage Demo
<script>
document.write(trogrammingForm(addInput("InstrumentName","Instrument Name","firstentry","StringPluck000")+addChoices("MainWave","Main Wave","wavelist",["Sin","Tri","Saw","Sqr"])+addSlider("Attack","Attack","",10,200,"","ms")+addSlider("Decay","Decay","",10,400,"","ms")+addSlider("Sustain","Sustain%","",0,100,"","%")+addSlider("Release","Release","",10,400,"","ms")));
</script>








0